[操作説明] 見出しデザインの設定方法
このページでは、見出しのデザインの設定方法を掲載しています。
下記のHTMLソースをコピー・貼り付けすることで、ページに見出しを挿入することが可能です。
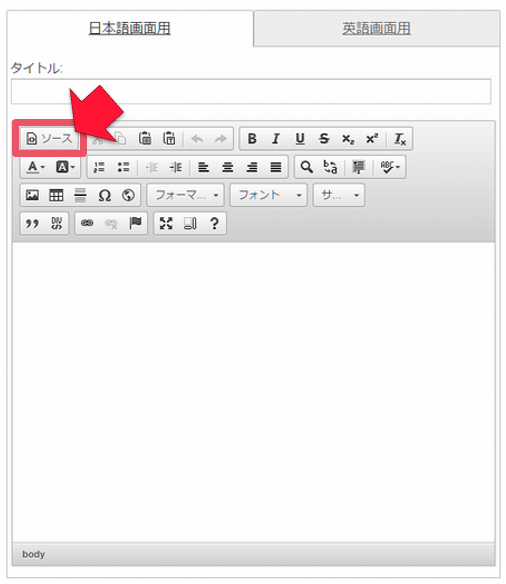
見出しを挿入する際は、「ソース」ボタンをクリックしてから、HTMLソースを貼り付けてください。

目次
1. 下ボーダー2. 上下にボーダー
3. 左ボーダー
4. 左ボーダーと下ボーダー
5. ボーダーとグレー背景
1. 下ボーダー
表示サンプル
|
学術大会を"やさしく"IT化
|
HTMLソース
※赤文字部分は線の色、青文字部分は文字色の設定です。
これらのカラーコードを編集すると、表示色を変更できます。
<div style="margin: 10px 0px 16px;padding-bottom:0.1em;border-bottom:1px;border-bottom-style:solid;border-bottom-color:#93b728;font-size: 1.2em;color:#93b728;font-weight:bold">見出し名を入力してください</div>
2. 上下にボーダー
表示サンプル
|
学術大会を"やさしく"IT化
|
HTMLソース
※赤文字部分は線の色、青文字部分は文字色の設定です。
これらのカラーコードを編集すると、表示色を変更できます。
<div style="margin: 10px 0px 16px;padding: .75em 0;border-top: 1px solid #93b728;border-bottom: 1px solid #93b728;font-size: 1.2em;color:#93b728;font-weight:bold">見出し名を入力してください</div>
3. 左ボーダー
表示サンプル
|
学術大会を"やさしく"IT化
|
HTMLソース
※赤文字部分は線の色、青文字部分は文字色の設定です。
これらのカラーコードを編集すると、表示色を変更できます。
<div style="margin: 10px 0px 16px;padding: .25em 0 .25em .75em;border-left: 6px solid #93b728;font-size: 1.2em;color:#93b728;font-weight:bold">見出し名を入力してください</div>
4. 左ボーダーと下ボーダー
表示サンプル
|
学術大会を"やさしく"IT化
|
HTMLソース
※赤文字部分は線の色、青文字部分は文字色の設定です。
これらのカラーコードを編集すると、表示色を変更できます。
<div style="margin: 10px 0px 16px;padding: .25em 0 .5em .75em;border-left: 6px solid #93b728;border-bottom: 1px solid #93b728;font-size: 1.2em;color:#93b728;font-weight:bold">見出し名を入力してください</div>
5. ボーダーとグレー背景
表示サンプル
|
学術大会を"やさしく"IT化
|
HTMLソース
※赤文字部分は線の色、青文字部分は文字色の設定です。
これらのカラーコードを編集すると、表示色を変更できます。
<div style="margin: 10px 0px 16px;padding: .75em 1em;border: 1px solid #93b728;border-top: 3px solid #93b728;background: -webkit-linear-gradient(top, #fff 0%, #f0f0f0 100%);background: linear-gradient(to bottom, #fff 0%, #f0f0f0 100%);box-shadow: 0 -1px 0 rgba(255, 255, 255, 1) inset;font-size: 1.2em;color:#93b728;font-weight:bold">見出し名を入力してください</div>
